Adding an explore activity
GCompris has an explore activity template intended to make development of future activities of similar format easy. Explore activities feature an exploration of interesting topics pertaining to a certain grand theme. For example, themes might include music, landmarks, traditions, languages, etc. around the world, body parts, types of fruit, etc.
Contents
Format of an Explore Game
You must first select the theme you'd like to make your activity about, then choose a good background picture. This will be used as the home screen from which players may click on specific locations to learn more about that topic, and answer a question about the topic. The game is won when the player correctly answers all questions about all topics. The second level is available for all explore activities that incorporate sound associated with each location. The sound is played, and the student must click on the correct location on the map where the sound comes from.
Examples of Current Explore Games
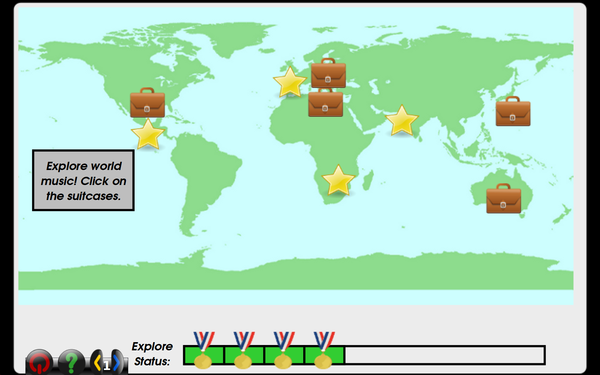
- Explore World Music:
- Background photo: world map
- Feature: locations around the world with unique music styles
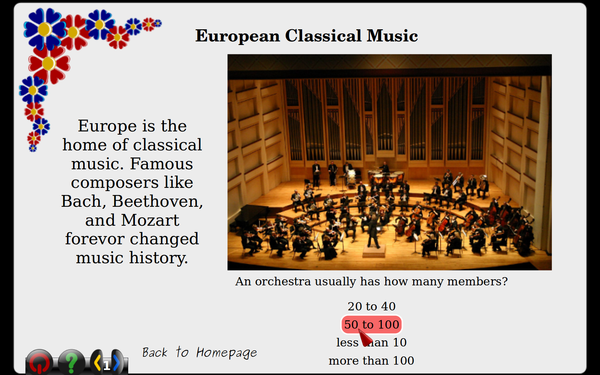
- Feature page: description of regional music, music clip, question
- Level 2: music clips are played, children match to location
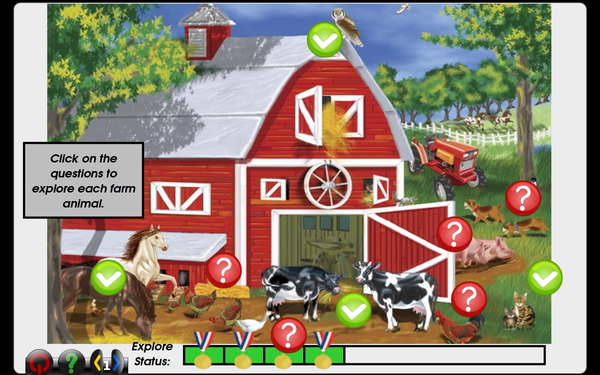
- Explore Farm Animals:
- Background photo: farm with animals
- Feature: animals located on the farm
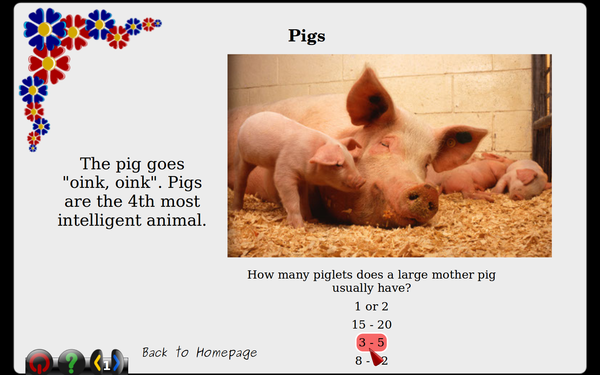
- Feature page: description of animal with appropriate animal sound, sound clip of animal sound, question
- Level 2: animal sound clips are played, children match to animal
Examples of Desired Explore Games
- Explore Languages Around the World
- this could include sound clips of each language!
- Explore Landmarks Around the World
- Explore Traditions Around the World
- Explore Human Body Parts
- Explore Types of Fruit (and/or vegetables)
Instructions to Develop an Explore Activity
The entire process of making an explore activity using the template will take about 1 - 4 hours, depending on your familiarity with GCompris and the complexity of your game. Enjoy! And if you run into any problems or have questions, please feel free to contact Beth Hadley (bethmhadley@gmail.com). (I'm always happy to help!)
- Prepare to develop with GCompris by downloading the git repo, and ensuring you can run activities. See Beginner for help.
- Create a new activity in GCompris: open the terminal and enter these lines:
- Open init_path.sh in your newly created activity
- Replace the line with
pythonplugindirwithpythonplugindir=$path/../explore-activity - Delete explore_name_of_activity.py from the activity folder, your activity won't need that
- Create a resources directory in your activity folder, add a folder inside that with the name of the activity and the Makefile.am. If you're unsure of this step, look at other previously made explore activities such as explore_world_music
- Add the background picture you'd like to use to this resources/name_of_activity subfolder
- Open up explore.py in the explore_activity folder, and find the boolean variable at the top called
RECORD_LOCATIONS. Set this to True. - Create a file named content.desktop.in in the explore resourses directory,and enter the following text
- Open name_of_your_activity.xml.in and change the
typetag totype="python:explore" - Run your activity (
sh runit.sh explore_name_of_activity-activity) - Hopefully you see your background picture! If so, continue, if not, troubleshoot or send an email to bethmhadley@gmail.com and she'll help you ;-)
- If your background picture isn't the right size, resize it using a tool like gimp. typical width resolution is between 700 and 800. if the picture isn't centered, you can center it by putting the following lines into the common tag in content.desktop.in
- Click on the locations in your background picture that you'd like to use as features. Make a list to remind yourself which feature corresponds to which number
- Close the program by clicking the red exit button (lower left)
- Immediately open explore.py and change the
RECORD_LOCATIONSvariable to False so that your data isn't overwritten - Open content.desktop.in, and notice that some entries have been filled in for you (including the x and y coordinates of each location)
- This text file contains all the necessary information for your activity. Your file might look something like this right now:
locationpic: This is optional, if you don't enter one, the default is a red circlecompletedlocationpicThis is optional, if you don't enter one, the default is a green circlegamewonpic: This is optional, if you don't enter one, the default is a huge smiley facegame1text: Enter the text you'd like to be displayed on the home page of level 1 (Maybe something like "Click on the locations to discover _____".game2text: Enter the text you'd like to be displayed on the home page of level 2 (Maybe something like "Click on the location that matches the music/animal sound". If your activity doesn't have music, delete this tag from content.desktop.in and your activity won't have a level 2- Now fill out all the location tags ([1],[2],[3],etc.). These are automatically generated with the section number, and correct x and y corrdinates. You must now enter the content. Note: All filepaths are relative to the resources/name_of_activity
file directory, so if you wish to specify an image, for example, located in this directory rather than enter
/name_of_activity/name_of_picture.png, simply enter name_of_picture.png
-
_title:Enter the name of the location -
_text:Enter whatever textual information you'd like to appear on the page, Remember, these are young kids so shorter sentences are probably better! -
image:Enter the file location of a picture you'd like to appear on the page. All media must be in the public domain, and save the link to where you found the media so you can give credit in your xml page. Be sure to save the picture in the resources folder of your new activity. The size of the picture will not be scaled in any way, so save the picture at the size you'd like it to appear in the activity. (example: default.png) You should use png or svg files. music:Enter the file location of a mono .ogg file you'd like to play for the lcoation. You must use .ogg files. Use audacity to convert .wav and .mp3 files to .ogg If your activity has no music, just leave this line blank or delete it from the file.-
_question:Enter a quesiton you'd like to ask the students about the topic to test their understanding. This provides some challenge in the game and an incentive to visit all the locations. Example: Where is the Eiffel Tower? -
_answeroptions:the list of optional answers to your question (like multiple-choice). list the correct answer first, followed by any number of incorrect choices. During runtime, the options will be sorted alphabetically so the correct answer won't always be first. Example: France, Italy, USA, China
-
- Now, finally it's time to run your activity! Yeah! Run it, just like you did before, and hopefully you'll start to see your content. Click on the locations, and look at each page. Probably your images will need to be resized. Use gimp to resize the images (Image-->Scale Image-->enter a new width (around 300-400 is probably good for landscapes). Save, run, and test. Trial and error. Because this is a template, you won't have many options for customization, but once you get everything how you'd like, save, and you now have a brand new activity! Congratulations!
- Go back now to explore_name_of_your_activity.xml.in and fill in the missing entries. Don't forget to add the links to where you found your pictures and audio clips in the credits section!
- Edit this page with more tips and hints for future developers if you ran into troubles as you read this.
cd GCompris (or navigate to your GCompris source code) cd src sh createit.sh explore_name_of_activity
[common] background = name_of_background_file.jpg (or .png)
backgroundx = (some number here, play around until it looks good. start with 20) backgroundy = (some number here, play around until it looks good. start with 20)
[common] background = world.png credits = enter a list of credits and links to resources you used here creator = enter your name here! locationpic = enter the filename of the picture you would like to use to identify items to click on your background image completedlocationpic = enter the filename of the picture to be used as the identification picture after the player has answered the question correctly gamewonpic = enter the filename of the picture to be shown when the player wins the entire game game1text = enter the text to appear on your image for game1 game2text = enter the text to appear on your image for game2 [1] x = 263 y = 232 _title = Location Title Here _text = location text here image = image filepath here, located in resources/name_of_activity/ music = music file name here _question = enter question about topic here _answeroptions = provide comma-seperated list, of answer options here, The correct answer should, be listed FIRST.
Start with the first section, [common]. It contains general information.