Difference between revisions of "Artwork guidelines"
Petitlapin (talk | contribs) (Update README to .reuse/dep5 file) |
|||
| Line 68: | Line 68: | ||
* If the resulting file size is still too big, try lowering the quality setting until you reach an acceptable file size. | * If the resulting file size is still too big, try lowering the quality setting until you reach an acceptable file size. | ||
| − | * '''In any case''', when adding an external image, you need to document its author, license and source. To do this, add these info in | + | * '''In any case''', when adding an external image, you need to document its author, license and source. To do this, add these info in the .reuse/dep5 file in the GCompris root folder as the image, following this format: |
<pre> | <pre> | ||
| − | + | Files: src/activities/.../filename.svg src/activities/.../other_filename.webp | |
| − | + | Copyright: 2023 Author Name | |
License: License-Identifier (CC0-1.0, Public Domain, CC-BY-SA-4.0, GPL-3.0-or-later, ...) | License: License-Identifier (CC0-1.0, Public Domain, CC-BY-SA-4.0, GPL-3.0-or-later, ...) | ||
| − | + | Comment: original source at https://link/to/image/source. Describe here if you applied any modification to the original image. | |
| − | |||
| − | |||
</pre> | </pre> | ||
Latest revision as of 15:54, 16 August 2023
Contents
GCompris Artwork Guidelines
Here are the guidelines to follow when creating new artwork or converting old artwork for Gcompris.
01 - Simple style
Simplify shapes to try to reach a mix of cartoon and anime style. Make things cute.
02 - Internal lines
To add internal lines (like a nose on a front face, or if two shapes of the same color are crossing), use the surface color and darken it enough to get some contrast but don't make it black (unless really needed by the activity). For some reference values, reduce the lightness around 100 and remove around 20 of saturation. Also don't use linear-width outlines, use shapes instead to make nice dynamic-width lines with sharp ends.
03 - Outlines
Don't add outlines on the scenery. Only add outlines on characters and important objects. Outlines must be wider than internal lines but colored the same way. To draw outlines, copy the shape, apply the outline color to it and paste the original fill object over. Then reduce the object using a combination of centered-scaling and manual points edit to get a nice outline with small width variations. This way you can keep as much as possible the original shape silhouette without fattening it with the outline. It's important to keep the same set of points as the original shape (so don't use shrink path feature as it makes a new set of points..). For special cases of complicated nested shapes construction (like the balloons in the examples), it is allowed to add an outline over with a dark gray and 50% alpha color.
04 - Solid colors for hard objects
Use solid colors on every "hard" surface, no gradient. Only use gradient for transparency effects (like the sky, some water, eyes...) or similar special effects. For the eyes, follow the examples: no outline, almost white, top-down gradient for the iris, almost-black pupil, two white reflections (with possibly small transparency).
05 - No shadows
Don't add shadows most of the time, to make things more shiny. Only to suggest something is really big, you may add a blurred colored shadow area on the floor.
06 - Soft colors
Things must be very colored, but use more pastel or at least not too saturated colors (unless really needed by the activity).
07 - SVG format
All artwork must be pure vector svg files, no raster files. Also we can only support the SVG Tiny 1.2 subset of features.
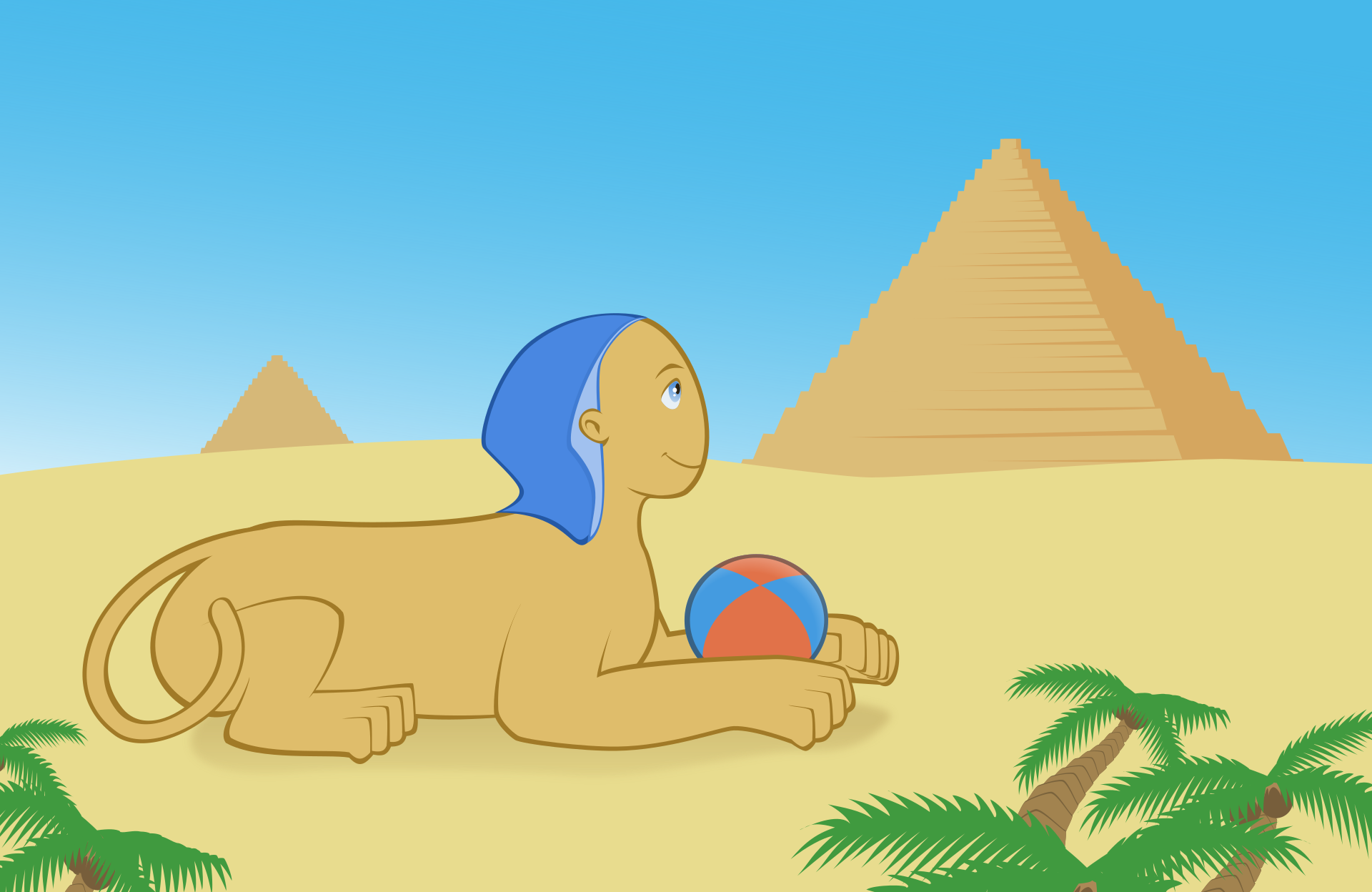
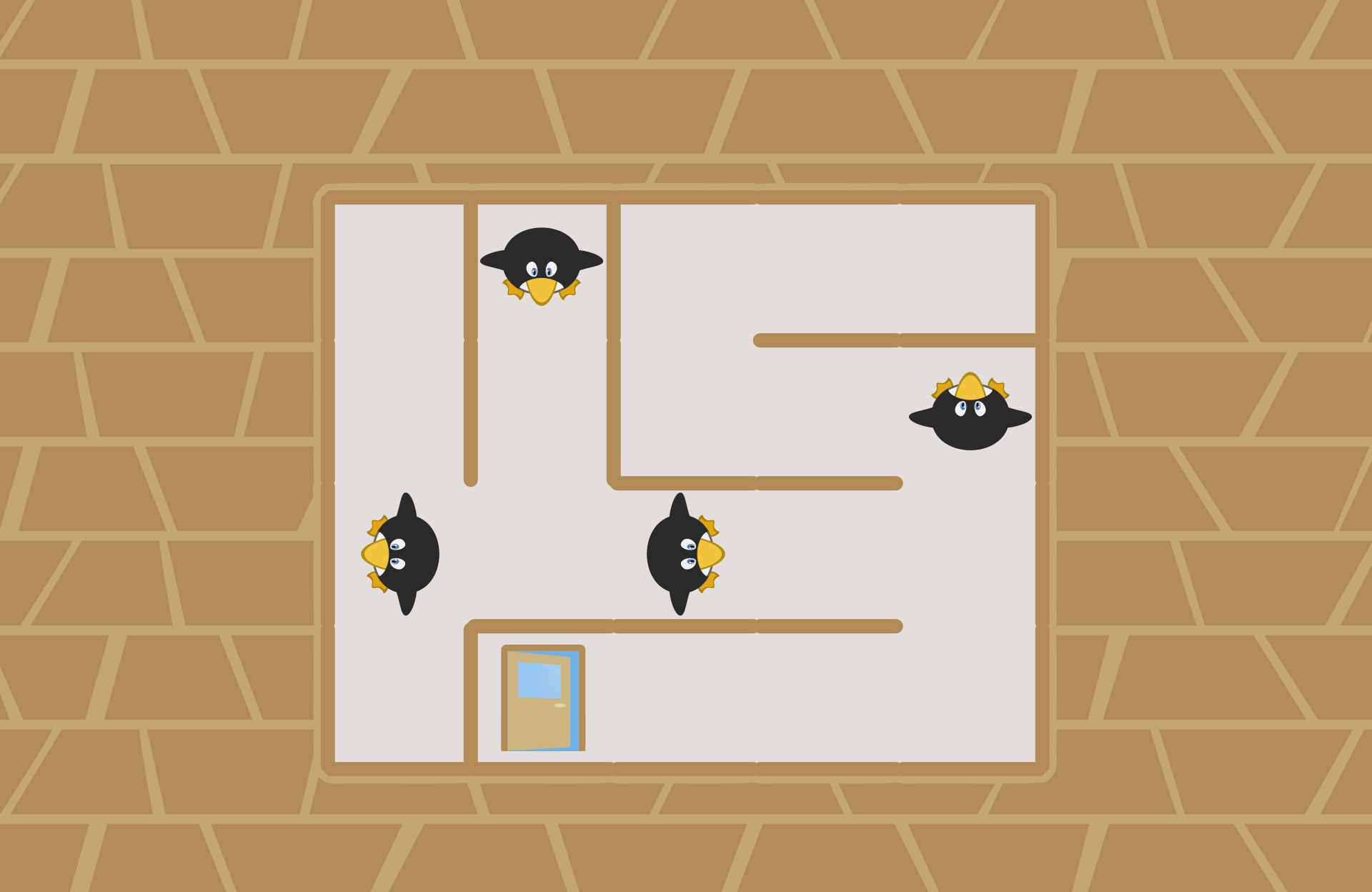
Examples:
Adding external images
If you need to add an external image, please follow these steps.
- Find an appropriate image, preferably under license CC0-1.0 or Public domain. A good way to find such image is to search on https://commons.wikimedia.org . In the search filters, click on "License" and select "No restrictions" to see only results under one of these two licenses. Else, to find an svg image, search on https://openclipart.org/.
- If you really can not find any suitable image under CC0-1.0 or Public domain, then it's recommended to find one under one of the following licenses: CC-BY-4.0, CC-BY-SA-4.0, or GPLv3+. Note that if you add an image under CC-BY-4.0 or CC-BY-SA-4.0, you should also add a line about it in the credit line of the activity. In the activity's ActivityInfo.qml, at the credit line, add an entry following this format:
("<ul><li>") +
('"Original image name" by Author Name (https://link/to/image/source), CC BY-SA 4.0, changes: list here the changes you've made if you did some') + ("</li></ul>")
- To save space, the preferred format for photo images (or any non-svg image) is webp. So if the image you found is in jpg or png format, first convert it to webp. Also make sure that the image resolution is not bigger than necessary (for a full background image, 1920x1080 pixels is recommended; for a smaller item, judge by yourself which size would be appropriate accordingly).
- You can use imagemagick command-line tool to resize and convert the image at the same time. Here is an example to scale the image keeping its original ratio but making sure it will not be bigger than 320x320 pixels, and using a compression quality of 50 which is usually good enough:
magick SourceImageName.jpg -resize 320x320 -quality 50 -define webp:lossless=false -define webp:image-hint=photo ConvertedImageName.webp
- If the resulting file size is still too big, try lowering the quality setting until you reach an acceptable file size.
- In any case, when adding an external image, you need to document its author, license and source. To do this, add these info in the .reuse/dep5 file in the GCompris root folder as the image, following this format:
Files: src/activities/.../filename.svg src/activities/.../other_filename.webp Copyright: 2023 Author Name License: License-Identifier (CC0-1.0, Public Domain, CC-BY-SA-4.0, GPL-3.0-or-later, ...) Comment: original source at https://link/to/image/source. Describe here if you applied any modification to the original image.